Hai sobat, ketemu lagi dengan saya di artikel tentang pemrograman android. Pada artikel sebelumnya yang berjudul Menampilkan Data MySQL ke Aplikasi Android Menggunakan Volley, telah saya jelaskan langkah untuk menampilkan data dari database MySQL ke dalam aplikasi android menggunakan librari android. Nah padaartikel kali ini saya akan menunjukan angkah atau cara untuk menyimpan data ke dalam database MySQL menggunakan aplikasi android. Oke sob, silahkan dibaca sampai habis 😁
Pada artikel sebelumnya sudah saya berikan sedikit penjelasan tentang pembuatan aplikasi mengunakan WebService. Untuk berhubungan dengan database MySQL atau database cloud, aplikasi membutuhkan prosedur koneksi dengan server. Untuk melakukan hal tersebut, kita bisa mengunakan beberapa librari yang sudah disediakan diluar sana seperti AdroidQuery, Volley, dan Retrofit. Dan dalam artikel ini, saya akan menggunakan librari volley sebagai koneksi HTTP client ke server.
Yang harus disiapkan untuk bisa mempraktekkan tutorial dari artikel ini, saya sarankan sobat membaca artikel sebelumnya, sobat bisa baca melalui link di bawah ini 👇
Tutorial Volley Android
Nah jika sudah siap, sekarang kita mulai untuk membuatnya. Aplikasi ini akan digunakan untuk menyimpan data dari ponsel Android ke dalam database MySQL. Database bisa berada di lokal maupun diunggah ke server cloud. Berikut langkah-langkah pembuatanya
Membuat Database
Database yang digunakan masih sama dengan artikel sebelumnya yaitu database app_blogvolley dan tabel hape, silahkan sobat buat seperti pada artikel sebelumnya
Membuat Server
Agar aplikasi android bisa mengambil dan memproses data pada server dan database MySQL, aplikasi android juga membutuhkan server sebagai perantara antara database dan aplikasi adroid. Untuk aplikasi ini kita membutuhkan tiga file PHP, yang pertama yaitu koneksi.php untuk koneksi ke database MySQL, kedua yaitu getdata.php untuk mengambil data databse MySQL dan mengirim ke Aplikasi Android, dan yang terakhir yaitu simpan.php berguna untuk menangkap value dari aplikasi android dan menyimpan data ke dalam database MySQL.
Kedua file tadi sudah saya buat pada artikel sebelumnya (Tutorial Volley Android), silahkan sobat buat terlebih dahulu, jika sudah silahkan sobat buat file PHP baru dengan nama simpan.php dan buat kodenya seperti berikut ini
<?php
include 'koneksi.php';
if (isset($_POST["merk"]) && isset($_POST["tipe"]) && $_POST["keterangan"]) {
$merk = $_POST["merk"];
$tipe = $_POST["tipe"];
$keterangan = $_POST["keterangan"];
$query = "INSERT INTO hape (merk, tipe, keterangan) VALUES ('$merk', '$tipe', '$keterangan')";
$eksekusi = mysql_query($query);
if ($eksekusi) {
$response['result'] = true;
$response['pesan'] = "Data tersimpan";
echo json_encode($response);
} else {
$response['result'] = false;
$response['pesan'] = "Data gagal tersimpan";
echo json_encode($response);
}
} else {
$response['result']= false ;
$response['msg']="Ada kesalahan";
echo json_encode($response);
}
?>
Membuat Project Baru
Sekarang buat project baru dengan nama CRUD Volley, untuk jenis activity pilih yang Basic Activity
Menginstal Librari
Jika project sudah terbentuk dengan sempurna, sekarang saatnya instal librari yang kita butuhkan. Nanti kita akan menampilkan data pada databse dan menampilkan gambar yang tersimpan si server. Silahkan buka file Build:Grandle(Module) dan masukkan kode berikut di dalam dependencies
compile 'com.github.bumptech.glide:volley-integration:1.4.0'
compile 'com.android.support:recyclerview-v7:25.1.1'
compile 'com.android.support:cardview-v7:25.1.1'
jika sudah jangan lupa pilih Sync Now untuk mensingkronkan project.
Membuat Tampilan
Selanjutnya kita buat tampilan aplikasi androidnya. Karena kita menggunakan Basic Activity, maka akan terbentuk dua layout, yaitu activity_main.xml dan content_main.xml. Layout yang pertama berfungsi untuk menampung komponen toolbar dan floating action button, serta untuk menampilkan layout content_main.xml. Layout selanjutnya adalan content_main.xml yang berfungsi sebagai penampung informasi yang akan ditampilkan kepada user.
Pada activity_main.xml, silahkan ubah id pada FloatingActionButton dari fab menjadi btntambah. kemudian pada content_main.xml, buat kodenya seperti berikut ini
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.aji.crudvolley.MainActivity"
tools:showIn="@layout/activity_main">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/lvhape" />
</RelativeLayout>
Nah, pada content_main.xml kita tampilkan komponen RecyclerView sebagai penampil data, tapi itu belum cukup karena nanti kita akan menampilkan data berupa gambar dan teks, maka kita mambutuhkan layout dan komponen tambahan. Silajkan buat layout baru dengan nama list_item.xml dan buat kodenya seperti berikut ini
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="5dp">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dp">
<ImageView
android:id="@+id/imghp"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/txthape"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:gravity="center_vertical"
android:text="Merk"
android:textSize="25sp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
Membuat Activity Baru
Setelah kita buat tampilan aplikasi androidnya, selanjutnya tambahkan activity baru yang nantinya digunakan untuk menambah data. Alurnya yaitu, jika komponen FloatingActionButton pada MainActivity ditekan maka akan berpindah pada activity baru. Untuk membuat activity baru silahkan sobat baca pada artikel saya sebelumnya tentang Intent pada link di bawah ini
Multiple Activity Android
Buat activity baru dengan tipe Basic Activity dan beri nama TambahActivity. Maka akan tebentuk dua layout lagi yaitu activity_tambah.xml dan content_tambah.xml. Pada activity_tambah.xml, ubah id pada komponen FloatingActionButton dari fab menjadi btnsimpan, selanjutnya pada content_tambah.xml buat kodenya seperti berikut ini
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_tambah"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.aji.crudvolley.TambahActivity"
tools:showIn="@layout/activity_tambah">
<EditText
android:id="@+id/txtmerk"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:hint="Merk"
android:inputType="textPersonName" />
<EditText
android:id="@+id/txttipe"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/txtmerk"
android:layout_marginTop="14dp"
android:hint="Tipe"
android:inputType="textPersonName" />
<EditText
android:id="@+id/txtket"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/txttipe"
android:layout_marginTop="16dp"
android:gravity="top"
android:hint="Keterangan"
android:inputType="textMultiLine"
android:lines="8"
android:maxLines="10"
android:minLines="6"
android:scrollbars="vertical" />
</RelativeLayout>
Membuat Logika Java
Jika tampilan sudah dibuat, sekarang saatnya membuat logika program sob. Untuk pembuatan logika java sedikit saya pisah-pisahkan classnya agar mudah dalam pemanggilan. Untuk yang pertama, kita buat class baru untuk menyimpan url utama server serta method yang nanti perlu digunakan. Silahkan buat class baru si dalam package helper dan beri nama helper.java. Untuk membuat package baru bisa sobat baca di link artikel sebelumnya.
Jika sudah terbentuk class baru dengan nama helper.java, kemuadian buat kodenya seperti berikut ini
package com.aji.crudvolley.helper;
/**
* Created by AJISETYA
*/
public class helper {
public static String main_url = "http://192.168.95.77/app_blogvolley/";
}
Setelah membuat helper, selanjutnya adalah membuat class sebagai control librari volley. Setiap eksekusi dan pemanggilan librari dibuat dari class ini. Silahkan buat class baru di dalam package app dengan nama AppController.java dan buat kodenya seperti berikut ini
package com.aji.crudvolley.app;
import android.app.Application;
import android.text.TextUtils;
import com.aji.crudvolley.utils.LruBitmapCache;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.toolbox.ImageLoader;
import com.android.volley.toolbox.Volley;
/**
* Created by AJISETYA.
*/
public class AppController extends Application{
public static final String TAG = AppController
.class.getSimpleName();
private RequestQueue requestQueue;
private ImageLoader imageLoader;
private static AppController appController;
@Override
public void onCreate() {
super.onCreate();
appController = this;
}
public static synchronized AppController getAppController(){
return appController;
}
public RequestQueue getRequestQueue(){
if (requestQueue == null){
requestQueue = Volley.newRequestQueue(getApplicationContext());
}
return requestQueue;
}
public ImageLoader getImageLoader(){
getRequestQueue();
if (imageLoader == null){
imageLoader = new ImageLoader(this.requestQueue
, new LruBitmapCache());
}
return this.imageLoader;
}
public <T> void addToRequestQueue(Request<T> request, String tag){
// set the default tag if tag is empty
request.setTag(TextUtils.isEmpty(tag) ? TAG : tag);
getRequestQueue().add(request);
}
public void cancelPendingRequest(Object object){
if (requestQueue != null){
requestQueue.cancelAll(object);
}
}
}
Oke, lanjut lagi ke class utama yaitu MainActivity.java. Di sini kita akan menampilkan data pada komponen RecyclerView. Untuk menampilkan data pada komponen RecyclerView Android caranya hampir sama dengan cara menampilkan data ke ListView Android, hanya beda sedikit pada adapternya saja.
Pada class MainActivity.java ini akan kita tampilkan data yang sudah tersimpan di dalam database MySQL. Untuk cara menampilkan data database MySQL ke aplikasi Android menggunakan RecyclerView caranya sama dengan tutorial yang sebelumnya saya buat, bisa sobat baca pada link berikut
Menampilkan Data ke RecyclerView
Nah seperti konsep pada link artikel di atas maka untuk class ini, silahkan sobat buat kodenya seperti di bawah ini
package com.aji.crudvolley;
import android.app.ProgressDialog;
import android.content.Intent;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import com.aji.crudvolley.adapter.AdapterList;
import com.aji.crudvolley.app.AppController;
import com.aji.crudvolley.helper.helper;
import com.android.volley.Request;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.VolleyLog;
import com.android.volley.toolbox.JsonObjectRequest;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.HashMap;
public class MainActivity extends AppCompatActivity {
private RecyclerView lvhape;
private ArrayList<HashMap<String, String>> list_data;
private String tag_json = "tag_json";
private String url = helper.main_url + "getdata.php";
ProgressDialog pd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.btntambah);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(getApplicationContext(), TambahActivity.class));
}
});
pd = new ProgressDialog(this);
lvhape = (RecyclerView)findViewById(R.id.lvhape);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
lvhape.setLayoutManager(linearLayoutManager);
list_data = new ArrayList<HashMap<String, String>>();
showData();
}
private void showData() {
pd.setMessage("Loading...");
pd.setCancelable(false);
showDialog();
JsonObjectRequest jsonRequest = new JsonObjectRequest(Request.Method.GET, url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
Log.d("RESPONSE ", response.toString());
hideDialog();
try {
JSONArray jray = response.getJSONArray("handphone");
for (int a = 0; a < jray.length(); a++){
JSONObject json = jray.getJSONObject(a);
HashMap<String, String> map = new HashMap<>();
map.put("id", json.getString("idhp"));
map.put("merk", json.getString("merk"));
map.put("tipe", json.getString("tipe"));
map.put("gambar", json.getString("gambar"));
map.put("keterangan", json.getString("keterangan"));
list_data.add(map);
AdapterList adapter = new AdapterList(MainActivity.this, list_data);
lvhape.setAdapter(adapter);
}
} catch (JSONException e) {
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
VolleyLog.d("ERROR", error.getMessage());
hideDialog();
}
});
AppController.getAppController().addToRequestQueue(jsonRequest, tag_json);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
private void showDialog() {
if (!pd.isShowing())
pd.show();
}
private void hideDialog() {
if (pd.isShowing())
pd.dismiss();
}
}
Setelah membuat kode pada MainActivity, untuk menampilkan data ke RecyclerView harus menggunakan adapter sebagai pemroses data dan viewholder sebagai penampil data. Jadi sekarang sobat buat file class baru di dalam package viewholder dan beri nama HapeHolder.java, untuk kodenya seperti berikut ini
package com.aji.crudvolley.holder;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import com.aji.crudvolley.R;
/**
* Created by AJISETYA
*/
public class HapeHolder extends RecyclerView.ViewHolder {
public TextView txthape;
public ImageView imghape;
public HapeHolder(View itemView) {
super(itemView);
txthape = (TextView)itemView.findViewById(R.id.txthape);
imghape = (ImageView)itemView.findViewById(R.id.imghp);
}
}
Selanjutnya, class HapeHolderkita panggil pada class adapter sebagai penampil data di masing masing komponen. Sekarang buat class baru di dalam package adapter dan beri nama AdapterList.java, dan buat kodenya seperti berikut ini
package com.aji.crudvolley.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.aji.crudvolley.MainActivity;
import com.aji.crudvolley.R;
import com.aji.crudvolley.helper.helper;
import com.aji.crudvolley.holder.HapeHolder;
import com.bumptech.glide.Glide;
import java.util.ArrayList;
import java.util.HashMap;
/**
* Created by AJISETYA
*/
public class AdapterList extends RecyclerView.Adapter<HapeHolder> {
private ArrayList<HashMap<String, String>> list_data;
Context context;
public AdapterList(MainActivity mainActivity, ArrayList<HashMap<String, String>> list_data) {
this.list_data = list_data;
this.context = mainActivity;
}
@Override
public HapeHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, null);
return new HapeHolder(view);
}
@Override
public void onBindViewHolder(HapeHolder holder, int position) {
holder.txthape.setText(list_data.get(position).get("merk"));
Glide.with(context).load(helper.main_url + "img/" + list_data.get(position).get("gambar"))
.crossFade().placeholder(R.mipmap.ic_launcher).into(holder.imghape);
}
@Override
public int getItemCount() {
return list_data.size();
}
}
Oke kita sudah menampilkan data, sekarang kita ke class TambahActivity.java yang berfungsi sebagai halaman untuk menambah data. Tidak seperti MainActivity class ini sedikit simple, silahkan sobat buka class TambahActivity.java dan buat kodenya sperti berikut ini
package com.aji.crudvolley;
import android.app.ProgressDialog;
import android.content.Intent;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.aji.crudvolley.app.AppController;
import com.aji.crudvolley.helper.helper;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.VolleyLog;
import com.android.volley.toolbox.StringRequest;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
public class TambahActivity extends AppCompatActivity {
private EditText txtmerk, txttipe, txtket;
ProgressDialog pd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tambah);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
txtmerk = (EditText) findViewById(R.id.txtmerk);
txttipe = (EditText) findViewById(R.id.txttipe);
txtket = (EditText) findViewById(R.id.txtket);
pd = new ProgressDialog(this);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.btnsimpan);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String merk = txtmerk.getText().toString().trim();
String tipe = txttipe.getText().toString().trim();
String keterangan = txtket.getText().toString().trim();
if (!merk.isEmpty() && !tipe.isEmpty() && !keterangan.isEmpty()) {
simpanData(merk, tipe, keterangan);
} else if (merk.isEmpty()) {
txtmerk.setError("merk tidak boleh kosong");
txtmerk.requestFocus();
} else if (tipe.isEmpty()) {
txttipe.setError("tipe tidak boleh kosong");
txttipe.requestFocus();
} else if (keterangan.isEmpty()) {
txtket.setError("keterangan tidak boleh kosong");
txtket.requestFocus();
}
}
});
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
private void simpanData(final String merk, final String tipe, final String keterangan) {
String url_simpan = helper.main_url + "simpan.php";
String tag_json = "tag_json";
pd.setCancelable(false);
pd.setMessage("Menyimpan...");
showDialog();
StringRequest stringRequest = new StringRequest(Request.Method.POST, url_simpan, new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Log.d("response", response.toString());
hideDialog();
try {
JSONObject jObject = new JSONObject(response);
String pesan = jObject.getString("pesan");
String hasil = jObject.getString("result");
if (hasil.equalsIgnoreCase("true")) {
Toast.makeText(TambahActivity.this, pesan, Toast.LENGTH_SHORT).show();
startActivity(new Intent(getApplicationContext(), MainActivity.class));
finish();
} else {
Toast.makeText(TambahActivity.this, pesan, Toast.LENGTH_SHORT).show();
}
} catch (JSONException e) {
e.printStackTrace();
Toast.makeText(TambahActivity.this, "Error JSON", Toast.LENGTH_SHORT).show();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
VolleyLog.d("ERROR", error.getMessage());
Toast.makeText(TambahActivity.this, error.getMessage(), Toast.LENGTH_SHORT).show();
hideDialog();
}
}) {
@Override
protected Map<String, String> getParams() throws AuthFailureError {
Map<String, String> param = new HashMap<String, String>();
param.put("merk", merk);
param.put("tipe", tipe);
param.put("keterangan", keterangan);
return param;
}
};
AppController.getAppController().addToRequestQueue(stringRequest, tag_json);
}
private void showDialog() {
if (!pd.isShowing())
pd.show();
}
private void hideDialog() {
if (pd.isShowing())
pd.dismiss();
}
}
Memberikan Izin Mengakses Internet
Karena aplikasi mengambil data dari databse MySQL di server, maka aplikasi internet mebutuhkan perizinan untuk mengakses internet. Untuk menambahkan izin internet caranya dengan menambahkan kode di bawah ini di dalam file AndroidManifest.xml dan letakkan di atas kode <application>
<uses-permission android:name="android.permission.INTERNET" />
Menjalankan Program
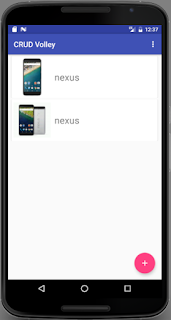
Jika semuanya sudah sekarang saatnya menjalankan aplikasi dengan memilih menu Run-app, maka tampilannya akn menjadi seperti ini sob
Nah, bagaimana sobat, cukup mudah bukan? aplikasi ini memiliki dua pekerjaan untuk librari volley, yang pertama adalah membuat permintaan JSON dan yang kedua yaitu menambahkan POST parameter ke server. Data dari server MySQL diambil dan ditamilkan di Android RecyclerView dan data nilai dikirim ke server kemudian disimpan ke dalam database MySQL.
Silahkan jika sobat ingin melihat project lengkap tentang menyimpan data ke dalam database MySQL dengan aplikasi android, bisa dilihat di link berikut
Sekian artikel tentang Android Volley Tutorial - Menyimpan Data ke Database MySQL, semoga bermanfaat. Silahkan bagikan artikel ini jika sobat mneyukainya. Silahkan sobat bisa kirimkan pertanyaan, kritik, saran, maupun komentar di kolom komentar di bawah ini. Sekian, sampai jumpa di artikel selanjutnya..