Hai sobat, kembali lagi dengan saya aji di artikel tentang pemrograman android. Pada artikel sebelumnya saya telah menjelaskan tentang Cara Menampilkan Kode HTML pada Komponen WebView Android. Dan kali ini saya akan menjelaskan bagaimana Cara Menggabungkan komponen ListView dengan komponen Navigation Drawer.
Seperti yang kita tahu bahwa sekarang android versi terbaru menerapkan desin baru dengan nama Material Design. Desain ini memiliki tampilan yang simpel tetapi tetap menarik serta mempermudah untuk digunakan pengguna. Ada satu komponen yang kita biasa menggunakannya dalam aplikasi android, yaitu Navigation Drawer atau Menu Slider. Navigation Drawer digunakan untuk berbagai tujuan seperti menampilkan menu yang ada pada aplikasi, menampilkan fitur yang ada pada aplikasi, atau menampilkan pilihan lainya untuk pengguna.
Sekarang sudah banyak sekali aplikasi yang menggunakan Navigation Drawer di dalamnya. Terlebih jika aplikasi tersebut sudah memiliki banyak fitur dan menu, pasti aplikasi tersebut sangat membutuhkan komponen Navigation Drawer. Selain itu juga, jika menggunakan komponen Navigation Drawer, aplikasi akan labih terlihat keren 😂
Sebagia developer, kita biasa membuat aplikasi android untuk menampilkan atau mengolah data di aplikasi android. Kita bisa menampilkan data di komponen ListView atau di komponen yang terbaru yaitu komponen RecyclerView. Kita bisa menampikan data dari database mana saja seperti MySQL, SQLite, Realm dan Firebase. Jika aplikasi yang kita bat hanya menampilkan data dengan fitur yang tidak banyak, mungkin kita bisa menampilkan data ke komponen ListView di satu activity aplikasi android. Tapi bagaimana jika aplisi kita memiliki banyak fitur atau menu? bagaimana menerapkannya di dalam aplikasi android? jawabanya adalah dengan menggabungkan listview dengan kompoenen Navigation Drawer.
Baca juga "Cara Mengganti Album Cover MP3 di Android"
Pada artikel sebelumnya tentang membuat navigation drawer material design aplikasi android, saya telah menjelaskan cara dasar membuat aplikasi android menggunakna navigation drawer. Untuk menampilkan Navigation Drawer, kita bisa menggunakan fragment sebagai penampil data. Dan biasanya fragment tersebut untuk manempilkan isi dari menu yang ada di Navigation Drawer. Tatapi untuk panerapan atau pembuatanya bisa dimanipulasi dan dikembangkan sendiri. Oke berikut ini cara menampilkan data pada komponen ListView, serta menggabungkanya dengan Navigation Drawer :
Untuk menggabungkan ListView dengan Navigation Drawer atau menampilkan data pada ListView dengan Navigation Drawer maka kita harus menampilkan atau meletakkan ListView di dalam Fragment. Karena fragment ditampung oleh activity, maka untuk mendapatkan Contex pada Activity kita menggunakan kode getActivity.
Baca juga "Melacak HP Android yang Hilang"
Pada artikel kali ini saya menggunakan file project pada artikel saya sebelumnya tentang membuat navigation drawer material design aplikasi android. Jika sobat belum membuatnya, silahkan bisa dipraktikkan di artikel tersebut.
Jika sobat sudah membuat project pada artikel saya tentang membuat navigation drawer material design aplikasi android. Di sana terdapat beberapa fragmnet atau menu yaitu
- Fragment Web
- Fragment Tentang
- Fragmnet Profil
- Fragment Kontak
- Fragment Facebook
- Fragment Youtube
Pada artikel ini saya akan menghapus beberapa fragment yang saya beri garis bawah. Kemudian saya tambahkan fragment baru dengan nama FragmentHewan. Untuk membuat Fragment baru yaitu dengan klik kanan folder java, kemudian pilih new -> Fragment -> Blank Fragment.
Jika sudah maka akan terbentuk 2 file yaitu layout dan file java. Pada Fragment ini kita akan tampilkan data hewan dalam komponen List View. Saya telah menjelaskan cara menampilkan data dari berbagai sumber seperti menampilkan data MySQL ke aplikasi android, berbagai metode seperti menggunakan AQuery dan Volley serta menerapkan ke beberpa komponen seperti ListView dan RecyclerView, silahkan sobat bisa baca di artikel sebelumnya.
Pada artikel ini, data yang ditampilkan berisi teks dan gambar. Untuk itu silahkan sobat masukkan gambar ke dalam folder drawable. Filenya bisa sobat download di bawah ini.
DOWNLOAD
Sekarang sobat buka folder layout dan buka file layout FragmentHewan dan tambahkan satu komponen ListView, kodenya seperti berikut :
Sekarang sobat buka folder layout dan buka file layout FragmentHewan dan tambahkan satu komponen ListView, kodenya seperti berikut :
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.blogsetyaaji.smafuturegate.FragmentHewan">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lvhewan"/>
</FrameLayout>
Karena kita akan menampilkan data berupa gambar dan teks, maka kita membutuhkan layout baru untuk menampung data. Buat layout baru dengan nama list_hewan.xml. Kemudian buat kodenya seperti berikut :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:foreground="?android:attr/selectableItemBackground"
android:clickable="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/imglist"
android:src="@mipmap/ic_launcher"
android:layout_margin="8dp"/>
<TextView
android:layout_margin="8dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="Nama Hewan"
android:id="@+id/txthewan"
android:textSize="25sp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
Sekarang buat kode javanya pada FragmentHewan.java. Kemudian kita tampilkan data pada ListView seperti biasanya, kodenya seperti berikut :
package com.blogsetyaaji.smafuturegate;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
/**
* A simple {@link Fragment} subclass.
*/
public class FragmentHewan extends Fragment {
public FragmentHewan() {
// Required empty public constructor
}
private String[] hewan = {"Bebek", "Gajah", "Harimau", "Kucing", "Kuda"};
private Integer[] gamabar = {R.drawable.bebek, R.drawable.gajah, R.drawable.harimau, R.drawable.kucing, R.drawable.kuda};
private ListView lvhewan;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
// return inflater.inflate(R.layout.fragment_fragment_hewan, container, false);
View view = inflater.inflate(R.layout.fragment_fragment_hewan, null);
lvhewan = (ListView) view.findViewById(R.id.lvhewan);
CustomAdapter customAdapter = new CustomAdapter(getActivity(), hewan, gamabar);
lvhewan.setAdapter(customAdapter);
return view;
}
}
Dan kita tahu bahwa jika ingin menampilakan data pada ListView kita membutuhkan CustomAdapter. Sekarang buat class baru dengan nama CustomAdapter.java. Kemudian buat kodenya seperti berikut ini:
package com.blogsetyaaji.smafuturegate;
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by AJISETYA on 5/8/2017.
*/
class CustomAdapter extends BaseAdapter{
private String[] hewan;
private Integer[] gambar;
private Activity activity;
public CustomAdapter(Activity fragmentHewan, String[] hewan, Integer[] gamabar) {
this.hewan = hewan;
this.gambar = gamabar;
activity = fragmentHewan;
}
@Override
public int getCount() {
return hewan.length;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
LayoutInflater inflater = (LayoutInflater)activity.getSystemService(activity
.LAYOUT_INFLATER_SERVICE);
View v = inflater.inflate(R.layout.list_hewan, null);
TextView nama_hewan = (TextView) v.findViewById(R.id.txthewan);
ImageView gambar_hewan = (ImageView) v.findViewById(R.id.imglist);
// tampilkan data pada komponen
nama_hewan.setText(hewan[i]);
gambar_hewan.setImageResource(gambar[i]);
return v;
}
}
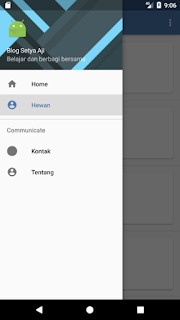
Jangan lupa untuk mengubah kode pada file activity_main_drawer.xml. Kita hapus menu sebelumnya dan ganti dengan menu yang baru, kodenya seperti berikut ini :
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/home"
android:icon="@drawable/home"
android:title="Home" />
<item
android:id="@+id/hewan"
android:icon="@drawable/about"
android:title="Hewan" />
</group>
<item android:title="Communicate">
<menu>
<item
android:id="@+id/kontak"
android:icon="@drawable/contact"
android:title="Kontak" />
<item
android:id="@+id/tentang"
android:icon="@drawable/about"
android:title="Tentang" />
</menu>
</item>
</menu>
Kemudian ubah kode pilihan menu atau tambahkan menu FragmentHewan pada method onNavigationItemSelected() di dalam file MainActivity.java, kodenya seperti berikut ini
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.home) {
Frag_web rr = new Frag_web();
rr.setArguments(getIntent().getExtras());
getSupportFragmentManager().beginTransaction().replace(R.id.container, rr, "Home").commit();
getSupportFragmentManager().popBackStack();
} else if (id == R.id.hewan) {
FragmentHewan rr = new FragmentHewan();
rr.setArguments(getIntent().getExtras());
getSupportFragmentManager().beginTransaction().replace(R.id.container, rr, "Hewan").commit();
getSupportFragmentManager().popBackStack();
} else if (id == R.id.kontak) {
Frag_Kontak rr = new Frag_Kontak();
rr.setArguments(getIntent().getExtras());
getSupportFragmentManager().beginTransaction().replace(R.id.container, rr, "Kontak").commit();
getSupportFragmentManager().popBackStack();
} else if (id == R.id.tentang) {
Frag_Tentang rr = new Frag_Tentang();
rr.setArguments(getIntent().getExtras());
getSupportFragmentManager().beginTransaction().replace(R.id.container, rr, "Tentang").commit();
getSupportFragmentManager().popBackStack();
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
Sekarang jalanakan aplikasinya maka tampilanya akan menjadi seperti berikut ini :
Tampilan Navigation Drawer bisa ditampilkan ketika menampilkan data atau masuk ke menu Hewan karena ListView kita masukkan ke dalam Fragment. Jika sobat ingin melihat hasil project dari aritkel ini, sobat bisa download di bawah ini
Sekian artikel tentang Menggabungkan Data ListView dengan Navigation Drawer Android, semioga bermanfaat. Sobat bisa bagikan artikel ini jika sobat menyukai artikel ini. Bila sobat memiliki pertanyaan sobat bisa berkomentar di bawah. Oke, sekian dari saya sampai jumpa di artikel berikutnya. 😁